Học được gì từ quy trình A/B Testing của Netflix?
Posted: Thứ Bảy, Ngày 27-05-2017, : 2193.
Bạn đã bao giờ tự hỏi tại sao Netflix lại mang đến trải nghiệm stream tuyệt vời đến vậy? Bạn có muốn học hỏi cách mà họ đã hoàn thiện trang chủ cũng như thiết kế lại bố cục trên giao diện người dùng bằng A/B Testing không? Nếu có thì bài viết này sẽ giúp bạn trả lời hai câu hỏi này rất chi tiết.
Tôi sẽ bắt đầu bằng việc chia sẻ một vài thông tin tôi thu nạp được từ sự kiện Designers + Geeks mà tôi đã tham dự vào tuần trước tại Yelp. Hai diễn giả tuyệt vời là Anna Blaylock và Navin Iyengar (hiện cả hai đều là chuyên viên thiết kế sản phẩm tại Netflix) đã đưa ra nhiều insight thú vị được họ lượm lặt từ nhiều năm trời thực hiện A/B Testing với sự tham gia của hàng chục triệu thành viên Netflix và cung cấp nhiều ví dụ liên quan tới sản phẩm để giúp người nghe hiểu hơn về các thiết kế của riêng họ.

Hình ảnh từ bài thuyết trình
Thử nghiệm
Tôi thực sự rất thích slide đầu tiên này và họ thật thông minh khi sử dụng một hình ảnh từ TV Show "Breaking Bad" để giải thích concept (ý tưởng chủ đạo) của thử nghiệm.

Hình ảnh từ bài thuyết trình
Phương pháp khoa học

Hình ảnh từ bài thuyết trình
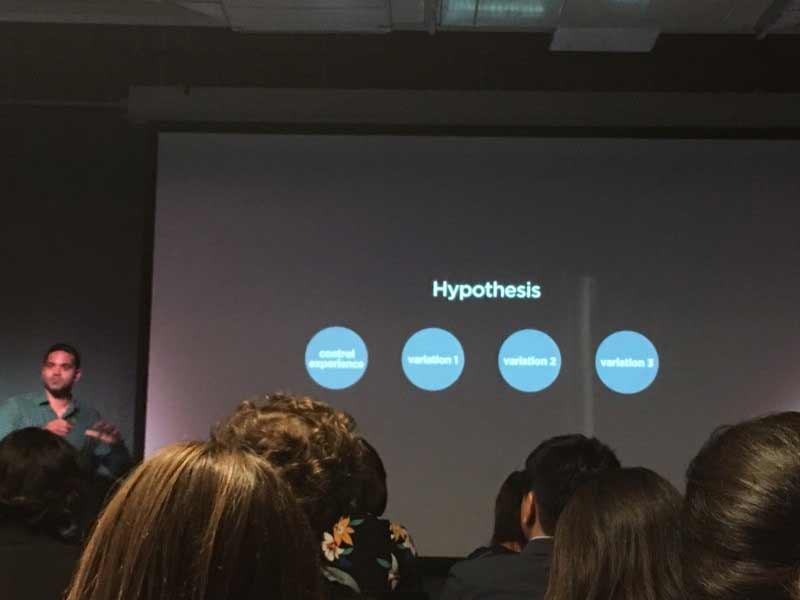
Giả thuyết
Trong khoa học, một giả thuyết là một ý kiến hoặc sự giải thích mà khi đó, bạn phải kiểm tra tính chính xác của nó qua nghiên cứu và thử nghiệm. Trong thiết kế, một lý thuyết hoặc sự suy đoán cũng có thể được gọi là một giả thuyết.

Hình ảnh từ bài thuyết trình
Ý tưởng của cơ bản của giả thuyết là không hề có một kết quả nào được xác định từ trước cả. Đó là thứ gì đó có thể được kiểm tra và do đó, những bài test này có thể được sao chép lại.
Concept chung phía sau A/B Testing là tạo ra một thử nghiệm với sự tham gia của một nhóm kiểm soát (Control Group, hay còn gọi là nhóm đối chứng) và một hoặc nhiều nhóm thử nghiệm (cũng được gọi là các Cell) – những nhóm sẽ nhận được các liệu pháp khác nhau trong quá trình thực hiện. Mỗi thành viên chỉ thuộc một Cell nằm trong một thử nghiệm đã được xác định đi kèm một trong những Cell khác được thiết kế dưới dạng "Cell mặc định". Cell này đại diện cho Control Group - nhóm nhận được cùng một trải nghiệm như tất cả các thành viên Netflix khác không tham gia bài test (dẫn theo chia sẻ trên Netflix Blog).
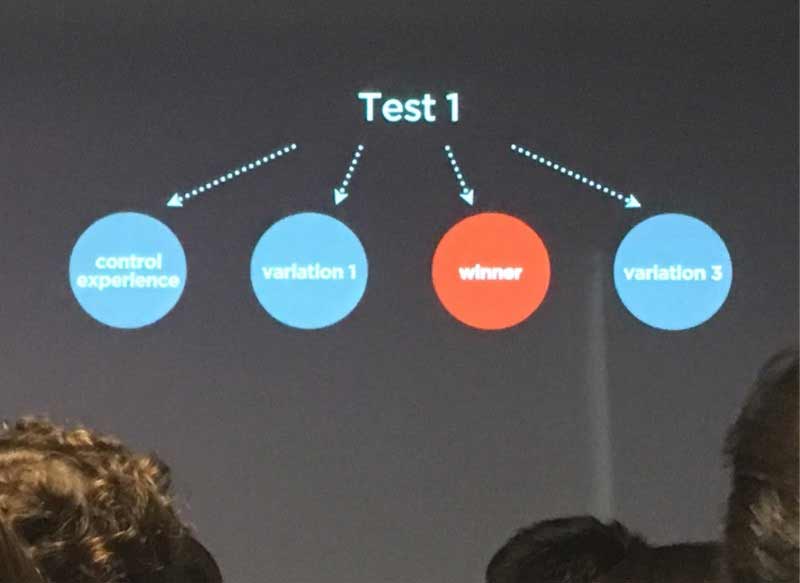
Đây là cách mà A/B Testing đã được thực hiện tại Netflix: Ngay khi bài test được tiến hành, họ sẽ theo dõi các số đo của sự quan trọng. Chẳng hạn, đó có thể là các yếu tố như giờ stream và tỷ lệ duy trì (retention). Một khi những người tham gia cung cấp đủ các kết luận có ý nghĩa, họ sẽ chuyển sang xét hiệu quả của mỗi bài test và xác định người chiến thắng trong những sự biến đổi khác nhau.

Hình ảnh từ bài thuyết trình

Hình ảnh từ bài thuyết trình về quá trình đưa ra giả thuyết
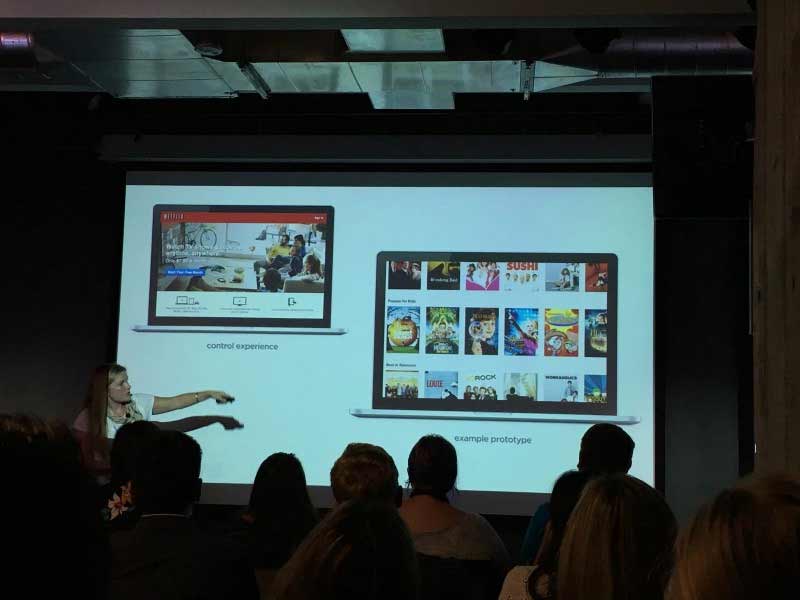
Thử nghiệm
Mỗi cuộc thử nghiệm là một hoạt động của quá trình thử nghiệm. Một số công ty như Netflix thực hiện nhiều thử nghiệm để tạo ra dữ liệu người dùng (User Data). Điều quan trọng ở đây cũng là mất thời gian và cần bỏ ra công sức để tổ chức thử nghiệm một cách chính xác nhằm đảm bảo đủ số lượng và loại dữ liệu, phục vụ cho mục đích làm rõ các nghi ngờ về mối quan tâm càng hiệu quả càng tốt.
Bạn có thể nhận ra rằng các chương trình nổi bật trên trang chủ Netflix dường như thay đổi cứ mỗi lần bạn truy cập trở lại. Tất cả đó đều nằm trong những thử nghiệm phức tạp của Netflix nhằm kích thích người dùng xem Show của họ.

Trang chủ khi tôi đăng nhập lần đầu tiên

Hình ảnh từ bài thuyết trình: Đối với những người chưa đăng ký, trang "House of Cards" sẽ hiển thị dưới dạng này

Trang chủ khi tôi đăng nhập lần thứ hai

Trang chủ khi tôi thay đổi tài khoản người dùng

Trang chủ khi tôi chuyển đổi loại User sang trẻ em

Trang chủ khi tôi không đăng ký
Ý tưởng của A/B Tesing là hiển thị những nội dung khác nhau cho các nhóm người dùng khác nhau, tập hợp các phản ứng của họ và sử dụng các kết quả thu được để xây dựng các chiến lược trong tương lai. Theo một bài viết được đăng trên Netfix Blog bởi Gopal Krishnan thì:
Nếu bạn không "bắt" được sự chú ý của một thành viên trong vòng 90 giây thì thành viên đó có khả năng sẽ không còn sự quan tâm và chuyển sang một hoạt động khác. Những thất bại đó có thể xảy ra ở những thời điểm nhất định bởi vì chúng tôi không hiển thị đúng nội dung họ cần hoặc bởi vì tuy chúng tôi đã cung cấp nội dung phù hợp nhưng không đưa ra đủ lý do thuyết phục rằng tại sao họ nên xem chương trình đó.
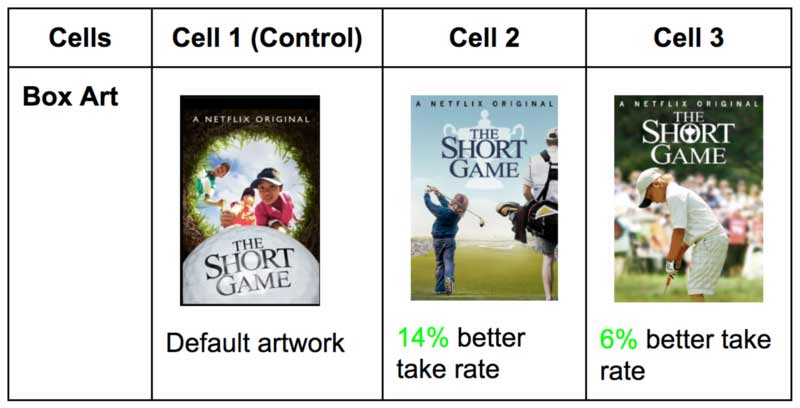
Netflix đã từng thực hiện một thử nghiệm vào năm 2013 để xem thử liệu họ có thể tạo ra một vài "biến thể" artwork nhằm thu hút sự chú ý của khán giả đối với tiêu đề và đây là kết quả:

Hình ảnh từ Netflix Blog
Một tín hiệu xuất hiện từ sớm cho thấy các thành viên nhạy cảm với sự thay đổi của artwork và một dấu hiệu khác khẳng định còn có nhiều cách tốt hơn giúp các thành viên Netflix có thể tìm thấy những câu chuyện họ thích trong khi trải nghiệm trên trang web này.
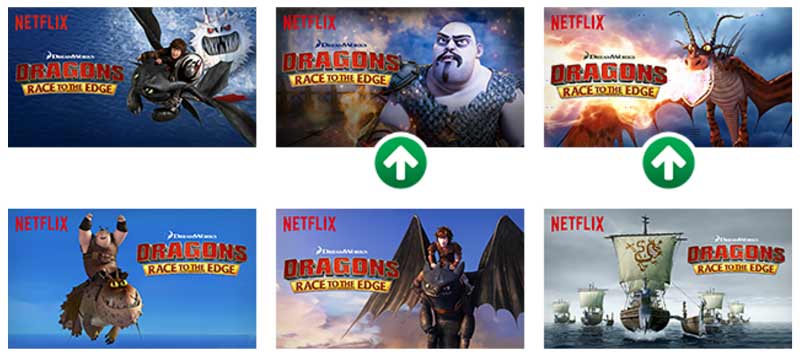
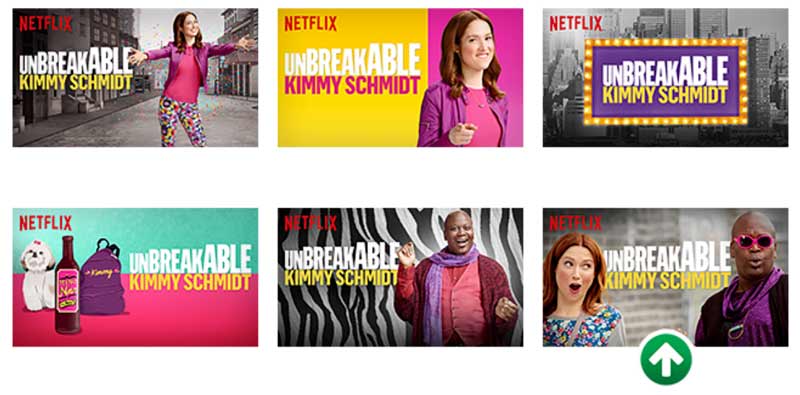
Sau đó, Netflix đã tạo ra một hệ thống tự động nhóm các artwork có tỷ lệ diện mạo (aspect ratios), tỷ lệ Crop, touch up (chỉnh sửa) khác nhau, Title Treatment (logo phim) đã được định vị nhưng cùng ảnh nền. Họ cũng tiến hành sao chép lại thí nghiệm trên các TV Show khác để theo dõi hiệu quả của các artwork liên quan. Dưới đây là một vài ví dụ:

Hình ảnh từ Netflix Blog: Hai ảnh được đánh dấu thu hút user hơn so với các ảnh còn lại

Hình ảnh từ Netflix Blog: Hình ảnh cuối hiệu quả hơn so với các ảnh còn lại
Điều tôi học được là gì?

A/B Testing là cách đáng tin cậy nhất để tìm hiểu về các hành vi của người dùng. Trong vai trò là những nhà thiết kế, chúng ta nên nghĩ về tác phẩm của mình qua "ống kính" của các thử nghiệm.

Khi nào và tại sao nên thực hiện A/B Testing?
Một khi bạn đã có một thiết kế được đưa vào sản xuất thì hãy sử dụng A/B Testing để chỉnh sửa thiết kế và tập trung vào hai số đo cốt lõi: tỷ lệ duy trì (retention) và doanh thu (Revenue). Bằng các thay đổi A/B Testing xuyên suốt sản phẩm và theo dõi người dùng theo thời gian, bạn có thể biết liệu rằng sự thay đổi có cải thiện tỷ lệ duy trì hay tăng doanh thu hay không? Nếu có, hãy biến các thay đổi trở thành mặc định. Nhờ đó, A/B Testing có thể được sử dụng để tiếp tục cải thiện các chỉ số kinh doanh của bạn.
Người dùng có đang tìm kiếm hay làm thứ gì mà bạn muốn họ tìm hay hành động không? Kinh nghiệm của tôi đó là thông thường, người dùng không phải lúc nào cũng hoàn thành công việc nhanh như họ mong đợi và thi thoảng, họ còn không tìm thấy một nút nào đó được đặt trên trang của bạn. Lý do thì rất nhiều: có thể là do thiết kế chưa thực sự trực quan, màu sắc quá nổi bật, người dùng "low tech", không thể ra quyết định do quá nhiều lựa chọn trên một trang và một số lý do khác.
Các giao diện có trực quan không?
Đáng buồn là khi đề cập đến hành vi của người dùng thì tính trực quan có thể bị đánh giá sai và cách duy nhất để chứng minh là thực hiện A/B Testing. Đây là giải pháp tốt nhất để xác nhận liệu rằng một thiết kế UX có hiệu quả hơn một cái khác. Chẳng hạn, nếu muốn xác định liệu rằng một sự thay đổi trong thiết kế có làm thay đổi tỷ lệ đăng ký của người dùng đã nhấp chuột vào quảng cáo của Google hay không thì Netflix sẽ tạo ra các thiết kế thử nghiệm khác nhau và tiến hành kiểm tra chúng. Nhiều người nghĩ rằng thiết kế chỉ nhắm vào hình ảnh có tính chất đặc trưng là sẽ chiến thắng nhưng nhận ra rằng thiết kế được thể hiện cả trên hình ảnh lẫn giá (price) thì sẽ nhận được tỷ lệ chuyển đổi cao nhất.
Khám phá các giới hạn
Những ý tưởng tuyệt vời nhất đến từ việc khám phá ra nhiều ý tưởng khác. Tại văn phòng, Team sản phẩm của chúng tôi tương tác với nhau qua nhiều dự án khác nhau. Với sự tham gia của nhiều phòng ban (từ thiết kế cho tới các quản lý sản phẩm, developer), chúng tôi đã cùng nhau mở khóa các giới hạn. Một vài ý kiến tốt nhất thi thoảng đến từ nhà phát triển hoặc quản lý sản phẩm sau khi tiến hành thử nghiệm các mẫu thử.
Quan sát điều mọi người làm chứ không phải điều họ nói
Khi trò chuyện với người dùng điều quan trọng cần nhớ là họ luôn luôn nói về một thứ nhưng lại làm khác hoàn toàn. Tôi đã tiến hành một vài công đoạn trong quá trình test người dùng và có một ví dụ hoàn hảo để giải thích cho bạn tại sao tôi lại khẳng định như vậy.
Tôi có một người dùng – người đạt kết quả cao trong mẫu thử danh sách liên lạc trên điện thoại và hỏi anh ta liệu rằng anh có thường xuyên phân loại/lọc danh bạ. Anh ấy nói không bởi vì anh không cần làm như vậy. Tuy nhiên, khi anh phát hiện rằng menu "sổ xuống" (Dropdown) đã được làm mới, anh vô cùng ngạc nhiên về sự phân loại cũng như các bộ lọc trở nên tiện lợi hơn trước và ngay lập tức hỏi thời điểm sẽ chính thức đưa tính năng này đi vào hoạt động.
Sử dụng dữ liệu để đánh giá quy mô của các cơ hội
Không có gì hay ho khi trở thành một nhà thiết kế UI và UX. Tuy nhiên, hiểu được người dùng lại khiến công việc này trở nên thú vị. Không hề có một thiết kế nào hoàn thiện cả. Bởi lẽ, luôn có rất nhiều cách để chỉnh sửa thiết kế nhằm mang đến cho người dùng trải nghiệm tốt nhất có thể. Tôi luôn tận dụng các cơ hội thực hiện một vài thay đổi, đo lường các phản ứng của họ và phối hợp với Team sản phẩm để xác định các bước đi tiếp theo.
truyentranhonl.com luôn cải tiến công cụ cho các bạn đăng và chia sẻ nội dung một cách thuận tiện nhất. Và cuối cùng xin chân thành cảm ơn các bạn đã chia sẻ và đóng góp.
NỘI DUNG CÙNG CHUYÊN MỤC: "Kỹ Năng Sống"
Có Thể Bạn Thích
Thật thàTình nguyện đổ vỏ ốc
Chuyện không của riêng ai
Sức Mạnh Của Lòng Kiên Nhẫn Trong Cuộc Sống
Người đàn ông vĩ đại nhất của tôi
Rượu bia ngày tết và 9 nguy cơ gây hại cho sức khỏe khó lường
Vì đã có lúc trái tim anh thật yếu đuối!
5 sai lầm trong quá khứ có thể sửa chữa ngay từ hôm nay
Tài Kinh Doanh Của Bác Nông Dân
ĐÀNH VẬY VỚI TÌNH YÊU
Ở một nơi chỉ có mùa hè
10 thương của nàng
Giữ lời..??
Bài toán tình yêu
Chồng em áo rách
Đã Nói Nhưng Cảnh Sát Vẫn Không Tin
Về nơi nắng không đến
Cách nhận biết pin dự phòng Xiaomi chính hãng và nhái
10 lý do khiến bạn trở nên khó ưa trong mắt người khác
Duyên nợ vụt bay